A nice simple easy edit that will make a work of a difference on your photo that's got that nasty red eye.
~First open up your image and zoom in to the eyes.
~ In your tool box find the Red Eye Removal tool. Set your settings in the top option bar to both 50% and simple click on the center of each red eye. Simple huh!
Friday, May 7, 2010
Removing Red Eye in GIMP
Bummer...Red eye! Luckily it's a SUPER easy fix.
~First open up your image and zoom in.
~Use your Lasso Tool or Scissors select tool to select the area around the red eye. Make sure to select ALL the red...so I usually go well around it.
~Set your FEATHER EDGED to a radius of 10, and make sure the second option is selected in the MODE area. This will allow you to select both eyes at the same time.
~ Go to Filers, Enhance, Red eye Removal. Play with the Threshold until all red is removed. Usually between 50-75.
Nice and easy huh!
~First open up your image and zoom in.
~Use your Lasso Tool or Scissors select tool to select the area around the red eye. Make sure to select ALL the red...so I usually go well around it.
~Set your FEATHER EDGED to a radius of 10, and make sure the second option is selected in the MODE area. This will allow you to select both eyes at the same time.
~ Go to Filers, Enhance, Red eye Removal. Play with the Threshold until all red is removed. Usually between 50-75.
Nice and easy huh!
Thursday, May 6, 2010
Eye Pop With GIMP
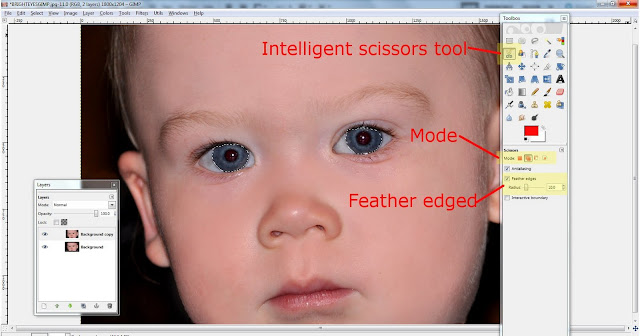
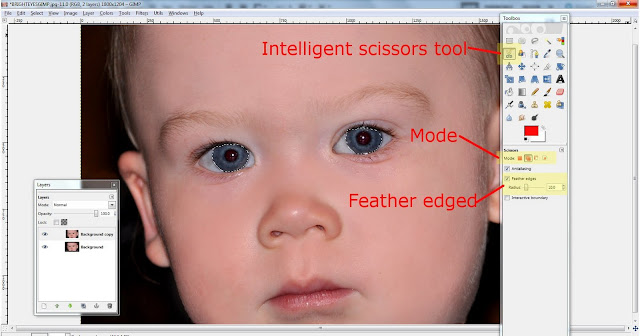
The eyes can be one of the most important things in your photos. They draw people in, and capture their attention. SO why not give then the POP they deserve! Eye pops are MUCH MUCH easier on Blue or green eyes, but will a little more work can be done on brown eyes too. There are a few different ways you can give your eyes pop, it just depends on the eye and the color. So play around and see which way works best.
First you want to select the Iris of the eye. Its best to zoom in very close so you can get more EXACT lines. You can use the free hand lasso tool to draw the line around the eye, but I have always had better luck with the intelligent scissors. You simply place dots around the eye and it "connects the dots" for you. AT the bottom of the tool box, make sure your FEATHERED EDGE box is checked. This will Blend your selection edges into its surroundings, so your changes wont be AS notable. I like to keep it a 10 MOST times. Once you reach your beginning point hit ENTER, and a moving dashed line will appear. This means your eye is now a SELECTION.
Over in your tool box at the bottom, click on the second MODE button. This will allow you to add another selection(your other eye). Do the same thing to the second eye and hit Enter. Now you will have TWO selected eyes.
Now here is where you can play around with different ways to give your eyes that pop. Just be careful not to OVER POP...or you will end up getting a weird alien like look. :) Each Set of instructions you can do on its own, or added with other steps..its totally up to you. 

SET1~ Go to Filters, Enhance, Unsharpen mask. This will MASK or cover up anything that is UNSHARPENING your eyes. Keep your Radius under 10(I used 8), Amount under 1(I used .9), and Threshold at 0.
(This was the ONLY change I made In little Joejoe's eyes, and you can already see such a huge difference!)

SET 2~ Go to Filters, Generic, and play with Dilate or Erode. This one is Great for Brown eyes.(on this one I used this step AND the Unsharpen mask)
SET 3~ Go to Colors, Hue/ Saturation, Turn up the saturation up a tad. If you want to change the color of the eye you can play with the hue. Fun to do if you want to give yourself a new color of eyes one day! ;)

SET 4~ Go to Colors, Curves, play with your line curve. only do SMALL adjustments on this one, because it's SUPER easy to give alien eye with this!
SET5~ Use your Dodge burn tool to darken the pupil of the eye, and lighten the iris of the eye. Turn the opacity down on your tool. ( at the top of the bottom section of your tool box).
Have fun...and REMEMBER...dont go alien eyes!
Wednesday, May 5, 2010
Learning the TOOLS of GIMP
Gimp is an amazing editing program. Not only does it resemble many of the same photoshop tools and features....IT'S FREE! Could you ask for anything better than that?(Besides free photoshop) ! Gimp is also great for beginner editors who don't NEED all the extra photoshop features.
In this tutorial I am going to walk through the BASIC Gimp tools for you. I will show where they are, what they do, and how to use them(on the harder ones). Just remember...there are soo many more tools and add-ons, these are just the basic and most used ones! Hope they help! :)
First lets start with your Tool box. This is your MOST used tool. You can move it to where ever on your page you want, by clicking and dragging it, and you can even add and remove tools in your tool box. You can do this by Going to WINDOWS, DOCKABLE DIALOGS, TOOLS. Then a new box will appear with all your tool options. You can click the eye ball to turn on and off the visibility of each tool. There are also 2 green arrows at the bottom of the box that allow you to move tools up or down on your list. This is a great way to give those tools you use the most a great spot on the top of your tool box. There is also a reset button if you ever want to go back to the original!
Now to give you an idea of what each tool is in your tools box.
Rectangle Select Tool: Allows you to make a selection on your page in the shape of a square or rectangle.
Scissors Select Tool: AMAZING TOOL! This tool helps you to cut out objects on your image by clicking small points on the picture. It will automatically "connect the dots" as you go. With this tool its best to zoom in pretty close so you can get more of an exact cut. Make your points, and when you return to the start dot hit ENTER. You line will change to a moving dotted line. This means you have made a SELECTION out of your cut out. Now you can hit CTRL X(to cut) and CTRL V(to paste) it onto a new layer. There is also the option below the tool box to add a feathered edge to it. The higher the number the more rounded your edges will be.
Measuring Tool: Allows you to make exact measurements. Click a starting point and drag it to an end point. Your exact measurements will show at the bottom of your gimp screen.
Scale Tool: Allows you to re size your image. A scale box will appear and will allow you to type in an exact measurement if you know what you want(say a 5x7) or you can click and drag the corners of your picture to re size it from there. Make sure you click the little LINK option next the the height and width in the box. This will keep you picture at the right ration, so you don't get a distorted picture. Hit SCALE when you are done.
Bucket Fill Tool: Allows you to pick a color and fill in a whole layer or selection with one click.
Airbrush Tool: Allows you to paint with an airbrushed look. You can change the size, shape and color of the airbrush at the bottom of the tool box.
Blur/Sharpen Tool: Allows you to blur or sharpen small areas of your picture.
Ellipse Select Tool: Allows you to make a selection on your image in the shape of a circle or oval.
Foreground Select Tool: Allows you to separate your foreground from your background. Best when used if you have high contrasting picture with little detail. AT the bottom of the tool box there is the option to "mark foreground" and "mark background". Switch these back and forth while coloring the correct colors on your image. Hit ENTER when done to make a SELECTION out of your image. You will get a moving dotted line, and you can then edit your selection.
Move Tool: Allows you to move each layer on its own.
Shear Tool: Allows you to Shear your image from right to left.
Blend Tool: Allows you to add a gradient to your background. You can change the color and style of gradient at the bottom of the tool box. To use, just click a start and drag it to the end point. Each different start and end point will give you a different look.
Ink Tool: Gives you a calligraphy style paint brush. Options can be changed at the bottom of the tool box.
Smudge Tool: Allows you to smudge your image by clicking and dragging. Options can be changes at the bottom of the tool box.
Free Select Tool: Allows you to make a selection from your image freehand.
Paths Tool:Allows you to create and edit paths.
Alignment Tool: Allows you to align objects in different layers. Hit Shift click to select the object then use the controllers at the bottom of the toll box to move the object.
Perspective Tool: Allows you to change the perspective of your selected object or layer.
Pencil Tool: Similar to the brush tool, but used for smaller fine lines.
Clone Tool: GREAT TOOL! Allows you to replace an unwanted spot with a similar spot you have selected. Say you tool a great picture but there is a HUGE carpet stain on the floor. Simply hit CTRL and click to select a "clean area", then start painting over your carpet stain! BINGO....free carpet cleaning! ;)
Dodge/Burn Tool: Dodge helps to lighten your image, burn helps to darken your image.
Fuzzy Select Tool: AWESOME TOOL! Allows you to click a spot and it selects a continuous region based on the lines. breaks and color changes. Sometimes works PERFECT..or times not so well.
Eyedropper/color picker tool: Allows you to select a color from you image and drops it in the color pallet. Save you time from having to guess the exact color!
Crop Tool: Allows for cropping images to the correct size. You can either create your own crop size, or type in at the bottom of the tool box the right size (ex. 5x7)
Flip Tool: Allows you to flip your image or layer vertical or horizontal.
Paint brush Tool: Allows you to paint. Options can be change at the bottom of the tool box.
Healing Tool: Similar to the Clone tool, but used for skin tones. Hit CTRL click to select a copying point, then point over you area of skin you want to fix. Perfect for scraps and bruises as well as bags under the eyes and pimples! Options can be changed at the bottom of the tool box.
Select by color Tool: ANOTHER GREAT TOOL! Allows you to make a selection based on color. Click on the color you want to select and it will automatically select that same color everywhere on your image!
Zoom Tool: Allows you to zoom in or out of you image.
Rotate Tool: Allows you to rotate your image.
Text Tool:Allows you to add text to you image. Font, color and size can be changed at the bottom of the tool box.
Eraser Tool: Allows you to erase parts of your image or layers while leaving other layers alone.
Clone Perspective Tool: Similar to the clone tool, but used if you have already changed the perspective of your image.
Color selection Box: Allows you to pick any color for painting, filling or airbrushing.
In this tutorial I am going to walk through the BASIC Gimp tools for you. I will show where they are, what they do, and how to use them(on the harder ones). Just remember...there are soo many more tools and add-ons, these are just the basic and most used ones! Hope they help! :)
First lets start with your Tool box. This is your MOST used tool. You can move it to where ever on your page you want, by clicking and dragging it, and you can even add and remove tools in your tool box. You can do this by Going to WINDOWS, DOCKABLE DIALOGS, TOOLS. Then a new box will appear with all your tool options. You can click the eye ball to turn on and off the visibility of each tool. There are also 2 green arrows at the bottom of the box that allow you to move tools up or down on your list. This is a great way to give those tools you use the most a great spot on the top of your tool box. There is also a reset button if you ever want to go back to the original!
Now to give you an idea of what each tool is in your tools box.
Here is the BASIC break down of each tool.
Scissors Select Tool: AMAZING TOOL! This tool helps you to cut out objects on your image by clicking small points on the picture. It will automatically "connect the dots" as you go. With this tool its best to zoom in pretty close so you can get more of an exact cut. Make your points, and when you return to the start dot hit ENTER. You line will change to a moving dotted line. This means you have made a SELECTION out of your cut out. Now you can hit CTRL X(to cut) and CTRL V(to paste) it onto a new layer. There is also the option below the tool box to add a feathered edge to it. The higher the number the more rounded your edges will be.
Measuring Tool: Allows you to make exact measurements. Click a starting point and drag it to an end point. Your exact measurements will show at the bottom of your gimp screen.
Scale Tool: Allows you to re size your image. A scale box will appear and will allow you to type in an exact measurement if you know what you want(say a 5x7) or you can click and drag the corners of your picture to re size it from there. Make sure you click the little LINK option next the the height and width in the box. This will keep you picture at the right ration, so you don't get a distorted picture. Hit SCALE when you are done.
Bucket Fill Tool: Allows you to pick a color and fill in a whole layer or selection with one click.
Airbrush Tool: Allows you to paint with an airbrushed look. You can change the size, shape and color of the airbrush at the bottom of the tool box.
Blur/Sharpen Tool: Allows you to blur or sharpen small areas of your picture.
Ellipse Select Tool: Allows you to make a selection on your image in the shape of a circle or oval.
Foreground Select Tool: Allows you to separate your foreground from your background. Best when used if you have high contrasting picture with little detail. AT the bottom of the tool box there is the option to "mark foreground" and "mark background". Switch these back and forth while coloring the correct colors on your image. Hit ENTER when done to make a SELECTION out of your image. You will get a moving dotted line, and you can then edit your selection.
Move Tool: Allows you to move each layer on its own.
Shear Tool: Allows you to Shear your image from right to left.
Blend Tool: Allows you to add a gradient to your background. You can change the color and style of gradient at the bottom of the tool box. To use, just click a start and drag it to the end point. Each different start and end point will give you a different look.
Ink Tool: Gives you a calligraphy style paint brush. Options can be changed at the bottom of the tool box.
Smudge Tool: Allows you to smudge your image by clicking and dragging. Options can be changes at the bottom of the tool box.
Free Select Tool: Allows you to make a selection from your image freehand.
Paths Tool:Allows you to create and edit paths.
Alignment Tool: Allows you to align objects in different layers. Hit Shift click to select the object then use the controllers at the bottom of the toll box to move the object.
Perspective Tool: Allows you to change the perspective of your selected object or layer.
Pencil Tool: Similar to the brush tool, but used for smaller fine lines.
Clone Tool: GREAT TOOL! Allows you to replace an unwanted spot with a similar spot you have selected. Say you tool a great picture but there is a HUGE carpet stain on the floor. Simply hit CTRL and click to select a "clean area", then start painting over your carpet stain! BINGO....free carpet cleaning! ;)
Dodge/Burn Tool: Dodge helps to lighten your image, burn helps to darken your image.
Fuzzy Select Tool: AWESOME TOOL! Allows you to click a spot and it selects a continuous region based on the lines. breaks and color changes. Sometimes works PERFECT..or times not so well.
Eyedropper/color picker tool: Allows you to select a color from you image and drops it in the color pallet. Save you time from having to guess the exact color!
Crop Tool: Allows for cropping images to the correct size. You can either create your own crop size, or type in at the bottom of the tool box the right size (ex. 5x7)
Flip Tool: Allows you to flip your image or layer vertical or horizontal.
Paint brush Tool: Allows you to paint. Options can be change at the bottom of the tool box.
Healing Tool: Similar to the Clone tool, but used for skin tones. Hit CTRL click to select a copying point, then point over you area of skin you want to fix. Perfect for scraps and bruises as well as bags under the eyes and pimples! Options can be changed at the bottom of the tool box.
Select by color Tool: ANOTHER GREAT TOOL! Allows you to make a selection based on color. Click on the color you want to select and it will automatically select that same color everywhere on your image!
Zoom Tool: Allows you to zoom in or out of you image.
Rotate Tool: Allows you to rotate your image.
Text Tool:Allows you to add text to you image. Font, color and size can be changed at the bottom of the tool box.
Eraser Tool: Allows you to erase parts of your image or layers while leaving other layers alone.
Clone Perspective Tool: Similar to the clone tool, but used if you have already changed the perspective of your image.
Color selection Box: Allows you to pick any color for painting, filling or airbrushing.
I know it seems like a lot...and it is...but you really don't EVER use ALL the tools! :) Here is the next biggy..your LAYER BOX! Its a wonderful thing to know!
LAYER BOX
Pretty self explanatory! The one thing that is good to know though, is when opening up a new layer...MOST times you want it to open as a TRANSPARENT layer. This option isn't always pre set for it. And how to change it is shown above! ;)
OK, moving on to the TOP control Bar. LOTS of options....so once again..these are only the basic ones that are used most of the time.
SELECT OPTION
Select ALL: short cut....CTRL A Allows you to select your WHOLE layer.
None: short cut...Shift Ctrl A Allows you to Deselect your current selection. This is VERY important, because if you have something selected, you will not be able to do any changes outside the selection.
Invert: short cut......Ctrl I Allows you to choose the OPPOSITE of what you currently have selected.
Shrink: Allows you to make you selection shrink down in size, depending on the number of pixels you pit in.
Grow: Allows you to make your selection grow depending on the number of pixels you put in.
Border: Allows you to add a border of any size and color to your selection or layer. GREAT for collages.
VIEW OPTION
Zoom 100%: Allows you to see you image at 100%...this will also be your print size unless options are changed.
Show Guide: You can easily add guides on to you image to help align objects. click and grab any part or either ruler and drag it on to your picture. To be able to see these guides, the show guide option must be on. You can remove them by dragging them off the page, or by turning the show guide option off.
Show Grid: You can add grid lines to your image to help align objects also.
Snap to Guide: If you have guide lines set, your objects will automatically snap right up against the guide line if this option is set. This makes for right on alignments.
Snap to Grid: Similar to the Guide snap, but if you have a grid set up you objects will snap to the closest line.
IMAGE OPTION
Duplicate: Allows you to open an exact copy of you current image in a new screen..not just a new layer.
Mode: Most commonly used to convert from RGB(color) to Greyscale(black and white).
Transform: Allows you to flip and rotate your image as a whole(all layers together). If you want to do layers separate, you can use the flip and rotate tools in your tool box.
Canvas size: Allows you to expand your canvas but leave your other layers alone. Great for adding borders.
Print size: most commonly used for changing the resolution for pictures.
Scale Image: Used to change the size of your image as a whole(all layers). If you want to change separate layers, use the scale tool in your tool box.
Merge visible layers: Will bring all your layers that are visible(have the eye ball next to them) in to ONE layer. After this is done it is much harder to edit individual objects. This option will leave you images on a transparent background.
Flatten Image: Same as merge image, but it will delete non visible layers, and will put your image on a white background.(though it may not show).
Guides: Allows you to enter a value for a guide you want to create. Also has a REMOVE guide option.
Image Properties: Information of your current print size, resolution, and file name.
LAYERS OPTION
New layer: Creates a new layer :) Can also be found on the layer box.
Duplicate layer: Makes an exact copy of the selected layer. Can also be found on the layer box.
Anchor layer: When a new selection is added to a new layer, you much anchor it down on to that layer before work can be done an any OTHER layer. Can also be found on the layer box.
Merge down: Will add the selected layer to the layer directly below it. Also found on the layer box.
Delete layer: Deletes the selected layer. Can also be found on the layer box.
Text along path: Great for making your text follow a path you create( A whole different tutorial to come)
Scale Layer: Allows you to scale the selected layer and leaves the other layers alone.
COLORS OPTION
Hue/ Saturation: Changing the saturation is great for going to a black and white image, or upping the color to make them pop more. And changing the Hue of a selection is a great way to change an object to a different color.
Brightness and contrast: Can add pop and depth to a photo.
Levels: Plays with the black and white input levels in your picture.
Curves:Plays with the input levels of colors as well and black and white.
De saturate: Gives you options on converting to black and white photos.
TOOLS OPTION
Tool Box: Just in case your tool box ever goes missing! ;)
Also all of the tools in your tool box are located here.
FILTERS OPTION
ALL filters: Filters are a great way to add a little twist to your work. Play with ALL of them, and see what you like!
All right..there you have it! PLENTY of tools to keep you busy for a little while! And just remember..there are so many more fun tools out there just waiting to be found! If you ever find one you love, let me know so I can add it! :)
Sunday, May 2, 2010
Learning the TOOLs of Photoshop ELEMENTS
Any editing program can be frustrating and overwhelming when you first start...been there. And I am ALWAYS feeling like I am learning new tools, and different ways(easier ways) to get the job done. My hope for this tutorial is to help show you the BASIC tools, how they works, and how to use them. BUT...know there are many many more tools, and other ways to do the SAME thing...maybe even an easier way that I just haven't found yet! Feel free to share! ;)
Lets start with our Tool box! This is your long box that is found on the side of your page. You have a set of DOUBLE arrows at the very top of the box. This gives you the option to change the look of your tool box (short and wider, or thin and longer). If your Tool box ever goes missing, you can easily find it under WINDOWS and TOOLS!
Here is your tool box, and the name of each tool. Remember that SOME tools when your right click on them have OTHER tools hiding under them. I will put BOTH tools in the names below! , and their explanations under that.
Now the break down of the tools......BASIC..remember! :)
Move Tool~ Allows you to move each object, as long as they are each on their own layer. SO it's best to use LOTS of layers! You can also use this tool to Rotate your picture, by dropping your mouse just below the bottom center dot, two small curved arrows will appear. You can then rotate your picture.
Re size Tool~ Allows you to change the size of your picture of adjust. You can grab any dot around the border of your picture and drag to the right size, or you can grab a corner dot to keep the correct ratio of the picture, so you don't get dis proportioned pictures. Most times you want to always use the corner dots.
Zoom Tool~ Allows you to zoom in and out of your picture. You can change the option to zoom in or out at the top OPTIONS bar above the tool box. You are also given the option to "fit to screen""Fill the screen" and "print size". Another option for zooming in and out is at the very bottom left of your screen you can change the percentage. This will zoom in or out.
Hand Tool~ Allows you to pan around your picture. You can click and drag up, down right or left.
Eyedropper Tool~ Allows you to click on any color on your page(make sure you are on the right layer also) and it "picks" the color up, so you can use it on your next action.
Rectangle Marquee Tool~ Allows you to select a part of your picture in the shape of a rectangle.
Elliptical Marquee Tool~ Allows you to select a part of your picture in the shape of a circle or oval.
Lasso Tool~ Allows you to select a part of your picture "freehand".
Magnetic Lasso Tool~ The lasso acts as a magnet and snaps to the closest matching colors. This works best on pictures with high contrast.
Polygonal Lasso Tool~ Allows you to make a selection on your picture using straight lines only.
Magic Wand Tool~ Allows you to select pixels of the same color. You can change the "tolerance" (how "off" the color can be) by changing the number in the OPTION BAR above the tool box. Here you can also select "add to selection, or subtract from the selection" by clicking on the correct option box. Another thing you can do it "REFINE EDGES". This will allow you to Sooth, feather, Contract or Expand the edges of your current selection.
Selection Tool~ Allows you to "paint" the pixels you want to select. In the OPTION BAR above the tool box, you can select "add to selection", "subtract from selection", change the shape and size of your brush.
Quick Selection Tool~ Allows you to select pixels in a larger area, instead of one by one. In the OPTION BAR above the tool box, you can select "add to selection", "subtract from selection, the size and shape of the brush. You can also select Refine Edges which allows you to smooth, feather contract or Expand your selected area.
Horizontal Text tool~ Allows you to add text to your page from left to right. See the OPTION BAR above the tool box for options on fonts, color, sizes, alignments, etc.
Vertical Text Tool~ Allows you to add text to your page from top to bottom.
Horizontal Type MASK Tool~ Allows you to make your text using the background you are typing it on. After you type your text, select the check mark to "OK" your action. Then use the short cut CTRL X (cut) on a PC or Command X(cut) on a MAC. Make sure the correct layer is highlighted that you want to :cut: you text out of. Then on a new layer, use the short cut Ctrl V(paste) on a PC or Command V (paste on a MAC to paste your text back on the page.
Vertical Type MASK Tool~ Allows the same as above, but writing your text from top to bottom. Follow the same steps.
Crop Tool~ Allows you to crop all layer at the same size to the appropriate size. You can do this by creating your own rectangle size, or by using the preset sizes(such as 4x6, 5x7, etc.) that are located in the OPTION BAR above the tool box.
Recomposition Tool~ Allows you to re size your picture by deleting parts, and saving others. When you click on the recomposition tool, instructions will appear on how to use it correctly.
Cookie Cutter Tool~ Similar to the Crop tool, but allows you to crop in a shape. You can pick the shape and size it accordingly, hit the check mark button to "OK" your selection, and it will crop out the rest of your picture.
Straighten Tool~ Allows you to draw a line on the horizon of your picture(or what ever "SHOULD" be going straight, and it will automatically rotate your picture to be straight.
Red eye removal Tool~ Allows you to click on the center of the red eye and it automatically fixes the coloring....most times! :)
Healing tool~ Allows you to remove discolored skin. Hit ALT and click an area of "clean skin" and then paint over your "not so clean skin". You can change the size and shape of the brush in the OPTIONS BAR above the tool box.
Spot Healing tool~ Similar to the healing tool, but it blurs the imperfection( age spots or pimples) in to the surrounding areas of the skin.
Clone Tool~ One of the BEST tools there is! ;) LEARN it...USE it! This tool allows you to pick an area on the picture by hitting ALT and clicking. then moving your mouse to a similar area that has an imperfection. It will then "paint" over your old are with the new one. Example: A beautiful sunset beach picture...except the old man scratching his butt down by the water. Click a similar area and paint over butt scratcher....PERFECT! ;) Also great for removing those darn time stamps on your pictures.
Pattern stamp Tool~ Similar to the paint brush, but allows you to paint with a selection of patterns that are found up in the Options Bar above the tool box.
Eraser Tool~ Allows you to erase any layer and leaving the other layers untouched. You can change the size and shape of the brush as well as the OPACITY(how MUCH gets erased) in the option bar above the tool box.
Background eraser tool~ Allows you to erase any layer, but turns the colored pixels into transparent pixels.
Magic eraser Tool~ Allows you to select any color from your picture, and it will automatically delete that same color everywhere else on your picture. You can change the tolerance as well as the opacity on the Option bar above the tool box.
Brush tool~ Allows you to paint! You choose the brush size, shape ,color and opacity in the Options bar above the tool box.
Pencil Tool~ Similar to the paint brush tool, but allows for more detailed lines.
Impressionist brush Tool~ Similar to the paint brush, but gives a "blurred impressionist painting" look.
Smart Brush and Detailed smart brush~ Both Very similar, Gives you get little add ons for Pictures of people. Such as teeth whitening, lightening skin, adding lipstick, etc.
Paint bucket Tool~ Allows you to paint in a whole background, or whole selected area with out having to paint each pixel. Use the color options at the bottom of the tool box for your fill color, or choose a pattern in the Option bar above the tool box.
Gradient Tool~ Allows you to turn a plain solid background into a blended or fading background. Pick you gradient option in the option bar above the tool box, then draw a line from your starting point to ending point on your picture. Each place you start and stop will change the look of your background.
Shape Tool~ Allows you to create a variety of shapes to add to your page. Use the color picker at the bottom of the tool box to select your color of your shape.
Smudge Tool~ Allows you to click and drag you image and smudge it, much like running your finger threw finger paint.
Blur Tool~ Allows you to blur small selections of your images.
Sharpen Tool~ Allows you to sharpen small sections on your image if it looks too blurred.
Sponge Tool~ Used to Saturate or Desaturate small areas of your image. You can change the size and shape of your brush in the options bar above the tool box.
Dodge Tool~ Used to lighten an image and bring out detail in shadowed or under exposed areas.
Burn tool~ Used to darken images and bring out highlights and details in over exposed areas.
Color Picker~ Allows you to change the colors, and pick custom colors by double clicking on the box. You can also switch background to foreground colors by hitting the small arrow next to the box.
Transform Image: Great tool for warping your images perspective.
Resize Image/Canvas: This allows you to resize your image OR canvas size. I use it mostly to enlarge my canvas when I like to add borders around my pictures.
Change Mode: Mostly used to change your picture from RBG color to Greyscale.
Lets start with our Tool box! This is your long box that is found on the side of your page. You have a set of DOUBLE arrows at the very top of the box. This gives you the option to change the look of your tool box (short and wider, or thin and longer). If your Tool box ever goes missing, you can easily find it under WINDOWS and TOOLS!
Here is your tool box, and the name of each tool. Remember that SOME tools when your right click on them have OTHER tools hiding under them. I will put BOTH tools in the names below! , and their explanations under that.
Now the break down of the tools......BASIC..remember! :)
Move Tool~ Allows you to move each object, as long as they are each on their own layer. SO it's best to use LOTS of layers! You can also use this tool to Rotate your picture, by dropping your mouse just below the bottom center dot, two small curved arrows will appear. You can then rotate your picture.
Re size Tool~ Allows you to change the size of your picture of adjust. You can grab any dot around the border of your picture and drag to the right size, or you can grab a corner dot to keep the correct ratio of the picture, so you don't get dis proportioned pictures. Most times you want to always use the corner dots.
Zoom Tool~ Allows you to zoom in and out of your picture. You can change the option to zoom in or out at the top OPTIONS bar above the tool box. You are also given the option to "fit to screen""Fill the screen" and "print size". Another option for zooming in and out is at the very bottom left of your screen you can change the percentage. This will zoom in or out.
Hand Tool~ Allows you to pan around your picture. You can click and drag up, down right or left.
Eyedropper Tool~ Allows you to click on any color on your page(make sure you are on the right layer also) and it "picks" the color up, so you can use it on your next action.
Rectangle Marquee Tool~ Allows you to select a part of your picture in the shape of a rectangle.
Elliptical Marquee Tool~ Allows you to select a part of your picture in the shape of a circle or oval.
Lasso Tool~ Allows you to select a part of your picture "freehand".
Magnetic Lasso Tool~ The lasso acts as a magnet and snaps to the closest matching colors. This works best on pictures with high contrast.
Polygonal Lasso Tool~ Allows you to make a selection on your picture using straight lines only.
Magic Wand Tool~ Allows you to select pixels of the same color. You can change the "tolerance" (how "off" the color can be) by changing the number in the OPTION BAR above the tool box. Here you can also select "add to selection, or subtract from the selection" by clicking on the correct option box. Another thing you can do it "REFINE EDGES". This will allow you to Sooth, feather, Contract or Expand the edges of your current selection.
Selection Tool~ Allows you to "paint" the pixels you want to select. In the OPTION BAR above the tool box, you can select "add to selection", "subtract from selection", change the shape and size of your brush.
Quick Selection Tool~ Allows you to select pixels in a larger area, instead of one by one. In the OPTION BAR above the tool box, you can select "add to selection", "subtract from selection, the size and shape of the brush. You can also select Refine Edges which allows you to smooth, feather contract or Expand your selected area.
Horizontal Text tool~ Allows you to add text to your page from left to right. See the OPTION BAR above the tool box for options on fonts, color, sizes, alignments, etc.
Vertical Text Tool~ Allows you to add text to your page from top to bottom.
Horizontal Type MASK Tool~ Allows you to make your text using the background you are typing it on. After you type your text, select the check mark to "OK" your action. Then use the short cut CTRL X (cut) on a PC or Command X(cut) on a MAC. Make sure the correct layer is highlighted that you want to :cut: you text out of. Then on a new layer, use the short cut Ctrl V(paste) on a PC or Command V (paste on a MAC to paste your text back on the page.
Vertical Type MASK Tool~ Allows the same as above, but writing your text from top to bottom. Follow the same steps.
Crop Tool~ Allows you to crop all layer at the same size to the appropriate size. You can do this by creating your own rectangle size, or by using the preset sizes(such as 4x6, 5x7, etc.) that are located in the OPTION BAR above the tool box.
Recomposition Tool~ Allows you to re size your picture by deleting parts, and saving others. When you click on the recomposition tool, instructions will appear on how to use it correctly.
Cookie Cutter Tool~ Similar to the Crop tool, but allows you to crop in a shape. You can pick the shape and size it accordingly, hit the check mark button to "OK" your selection, and it will crop out the rest of your picture.
Straighten Tool~ Allows you to draw a line on the horizon of your picture(or what ever "SHOULD" be going straight, and it will automatically rotate your picture to be straight.
Red eye removal Tool~ Allows you to click on the center of the red eye and it automatically fixes the coloring....most times! :)
Healing tool~ Allows you to remove discolored skin. Hit ALT and click an area of "clean skin" and then paint over your "not so clean skin". You can change the size and shape of the brush in the OPTIONS BAR above the tool box.
Spot Healing tool~ Similar to the healing tool, but it blurs the imperfection( age spots or pimples) in to the surrounding areas of the skin.
Clone Tool~ One of the BEST tools there is! ;) LEARN it...USE it! This tool allows you to pick an area on the picture by hitting ALT and clicking. then moving your mouse to a similar area that has an imperfection. It will then "paint" over your old are with the new one. Example: A beautiful sunset beach picture...except the old man scratching his butt down by the water. Click a similar area and paint over butt scratcher....PERFECT! ;) Also great for removing those darn time stamps on your pictures.
Pattern stamp Tool~ Similar to the paint brush, but allows you to paint with a selection of patterns that are found up in the Options Bar above the tool box.
Eraser Tool~ Allows you to erase any layer and leaving the other layers untouched. You can change the size and shape of the brush as well as the OPACITY(how MUCH gets erased) in the option bar above the tool box.
Background eraser tool~ Allows you to erase any layer, but turns the colored pixels into transparent pixels.
Magic eraser Tool~ Allows you to select any color from your picture, and it will automatically delete that same color everywhere else on your picture. You can change the tolerance as well as the opacity on the Option bar above the tool box.
Brush tool~ Allows you to paint! You choose the brush size, shape ,color and opacity in the Options bar above the tool box.
Pencil Tool~ Similar to the paint brush tool, but allows for more detailed lines.
Impressionist brush Tool~ Similar to the paint brush, but gives a "blurred impressionist painting" look.
Smart Brush and Detailed smart brush~ Both Very similar, Gives you get little add ons for Pictures of people. Such as teeth whitening, lightening skin, adding lipstick, etc.
Paint bucket Tool~ Allows you to paint in a whole background, or whole selected area with out having to paint each pixel. Use the color options at the bottom of the tool box for your fill color, or choose a pattern in the Option bar above the tool box.
Gradient Tool~ Allows you to turn a plain solid background into a blended or fading background. Pick you gradient option in the option bar above the tool box, then draw a line from your starting point to ending point on your picture. Each place you start and stop will change the look of your background.
Shape Tool~ Allows you to create a variety of shapes to add to your page. Use the color picker at the bottom of the tool box to select your color of your shape.
Smudge Tool~ Allows you to click and drag you image and smudge it, much like running your finger threw finger paint.
Blur Tool~ Allows you to blur small selections of your images.
Sharpen Tool~ Allows you to sharpen small sections on your image if it looks too blurred.
Sponge Tool~ Used to Saturate or Desaturate small areas of your image. You can change the size and shape of your brush in the options bar above the tool box.
Dodge Tool~ Used to lighten an image and bring out detail in shadowed or under exposed areas.
Burn tool~ Used to darken images and bring out highlights and details in over exposed areas.
Color Picker~ Allows you to change the colors, and pick custom colors by double clicking on the box. You can also switch background to foreground colors by hitting the small arrow next to the box.
PHEW....... OK, now moving on to the LAYER BOX! This is your box that will show you you Actions, Filters, Histograms, Content extras, adjustments..but MOST important...your LAYERS! Working with layers is sooo important. It allows you to go back and make changes on any layer at anytime with out disrupting other layers, you can add and delete layers as well as change the opacity of single layers...it's beautiful! :) Here is what your layer box looks like when you have the LAYERS section picked. It also shows how you can get to the other sections to show your other options, Where to click to create a NEW LAYER, and where to click to DELETE a layer.
That was nice and easy huh! :)
Moving on to your TOP Control bar. This has sooo many options an buttons I would never be able to write everyone down...so here is each option broken down with a few of my MOST used things on it.
IMAGE OPTION:
Rotate Image: Under this option you can rotate ALL your layers as a whole to any degree, or vertical or horizontal by using any of the top options. The second set of options under where it says FREE rotate layer, you can rotate or flip each layer INDIVIDUALLY.Transform Image: Great tool for warping your images perspective.
Resize Image/Canvas: This allows you to resize your image OR canvas size. I use it mostly to enlarge my canvas when I like to add borders around my pictures.
Change Mode: Mostly used to change your picture from RBG color to Greyscale.
ENHANCE OPTION:
Adjust Lighting: This allows you to adjust your levels and curves as well as your brightness and contrast.
Adjust color: Allows you to control the hue and saturation. Changing the Hue of your selection is a great option for changing the color from say red to orange. And changing the saturation is a great way to give your pictures either a bright pop in color, or dulling it down to a simple black and white.
Unsharpen Mask: Allows you to sharpen or unsharpen your image depending on the levels you put in.
LAYERS OPTION:
New layer: creates a new blank layer.
Duplicate Layer: Creates a copy of the layer selected.
Delete layer: Deletes the selected layer.
Layer styles: Allows you to add drop shadows, borders(stroke), bevels edges and or a glow around your layer selected.
Create a Clipping mask: Great tool for making templates and collages....But lots of steps. SO I will cover this one in its own Tutorial! :)
Merge down: This adds to current selected layer with the one directly below it. Once tow layers are merged, it makes it harder to make changes to each object.
Merge Visible: This Adds ALL the layers that have the little eye ball next to it together. This is a much easier way instead of doing the merge down one my one if you have lots of layers. Or if you want all layer except one or two, just click the eye ball of that layer to turn off visibility, then merge, then turn it back on. If you want to save something with a transparent background, you want to Merge Visible instead of flatten Image before saving it.
Flatten Image: This will Add ALL Your layers together into one. This will happen automatically when you save it as a jpg. also.
SELECT OPTION:
Select all: Short cut.....CTRL A. This will select the WHOLE layer....not just the object in the layer.
Deselect: Short cut.... CTRL D. This will deselect any selection made.
Select inverse: Short cut....SHIFT CTRL I. This will select the opposite area than your originally selected.
Feather: You can change the value to determine how "feathered" you want your selection to be. The higher value, the more feathered.
Refine Edge: Combines Feathering with edge smoothing and allowing you to expand and contract your edges.
FILERS OPTION:
Filter Gallery: shows you examples of each filter. Filters are a great easy way to give your pictures a whole new look.
VIEW OPTION:
Actual Pixels: zooms your image into its actual pixel size..its print size.
Grid: Adds a grid to you page which aids in lining objects up or cropping images to the right size.
Snap to Grid: When moving an object around it will automatically snap to your grid or guide lines, insuring the perfect spot is located.
New Guide: allows you to create your own guides by typing in the right spot. Another easier way to do this is clicking any part of the ruler on either the side or top, and dragging it down onto your page. It places a blue line, which is a guide line. When you are done with your guide lines, there is a clear guides option on this drop down menu.
WINDOWS OPTION:
Tools: Adds your tool bar in if it ever goes missing.
Color swatches: Gives you a color swatch box to be able to pick colors from.
Content: Gives you lots of EXTRA add ons, such as frames, flowers, doodles, etc.
Effects: Allows you to change your picture with preset effects. Any ACTIONS your add will also fall under here.
Layers: Brings up your layer box if ever goes missing.
Project Bin: Shows ALL your open pages at the bottom of your screen. Great for creating work using multiple pictures. You can click and drag from your project bin into your main page and it automatically adds it on its own layer.
WOW...that's a lot of stinkin tools! And just think...that's only the beginning. But its enough to get you on your way, and learning the rest on your own! :) Feel free to share with me any awesome new tools you learned that are MUST HAVE tools!
Thursday, April 29, 2010
Creating a Simple Collage with PhotoShop Elements
This tutorial will be for your Photoshop Elements users. I personally use PSE8, so if you use a different version, the directions may vary just a bit.
With this tutorial, I will show you how to create just a simple photo collage, and later I will do one that is more complex! Hope you enjoy!
~Open up a new page. Decide what size you want your collage to be. I like using 8x10 for framing, or 12x12 for scrapbook pages. But any size will do. Set your Resolution to 300 pixels per inch. Whenever you are wanting to print a "project"...you always want to set your resolution to 200-300ppi for better print quality!
~Use your Paint Bucket Tool to create your background layer as a solid color.
~ Open each of your pictures you want to add to your collage, and minimize each of them. Go to WINDOWS, PROJECT BIN. This will open a new screen at the bottom of your page called your project bin. It is a great tool to be able to see everything you have opened, and be able to click and drag from there! WOO HOO! I love when they make things easy! ;)
~ Make sure your New layer is highlighted in your layer box, and click and drag up your first picture on to your collage. A new layer will automatically be created for you...another woo hoo!
~ Use your Move Tool to re size and move your image to where you want it.
~ Continue to do this with each picture until they are all of you collage. Once they are all there you can move and re size each picture on its own, since they are all on their own layer.
~If you want to add a border around each of your pictures(like I did), Select the Move Tool. Right click on a picture a select Edit Layer Styles. Check mark the STROKE box and select the size and color of your border. I used 15. It's best to use the same size for ever picture.
~ Continue doing this with each picture until you are happy with the look.
~You can add text to your collage by selecting the Text Tool. You can change the font, size and color by the text options box at the top of the page.
~ Don't forget to Save when you are done! :)
With this tutorial, I will show you how to create just a simple photo collage, and later I will do one that is more complex! Hope you enjoy!
~Open up a new page. Decide what size you want your collage to be. I like using 8x10 for framing, or 12x12 for scrapbook pages. But any size will do. Set your Resolution to 300 pixels per inch. Whenever you are wanting to print a "project"...you always want to set your resolution to 200-300ppi for better print quality!
~Use your Paint Bucket Tool to create your background layer as a solid color.
~ Open each of your pictures you want to add to your collage, and minimize each of them. Go to WINDOWS, PROJECT BIN. This will open a new screen at the bottom of your page called your project bin. It is a great tool to be able to see everything you have opened, and be able to click and drag from there! WOO HOO! I love when they make things easy! ;)
~ Make sure your New layer is highlighted in your layer box, and click and drag up your first picture on to your collage. A new layer will automatically be created for you...another woo hoo!
~ Use your Move Tool to re size and move your image to where you want it.
~ Continue to do this with each picture until they are all of you collage. Once they are all there you can move and re size each picture on its own, since they are all on their own layer.
~If you want to add a border around each of your pictures(like I did), Select the Move Tool. Right click on a picture a select Edit Layer Styles. Check mark the STROKE box and select the size and color of your border. I used 15. It's best to use the same size for ever picture.
~ Continue doing this with each picture until you are happy with the look.
~You can add text to your collage by selecting the Text Tool. You can change the font, size and color by the text options box at the top of the page.
~ Don't forget to Save when you are done! :)
Tools Needed:
This is the sample one I made using these instructions:
Saturday, April 24, 2010
Creating a Simple Photo Collage in GIMP
Creating a Collage can be something VERY simple to something a bit more complex. In this tutorial I will show you how to do a SIMPLE photo collage ( IN GIMP). Later I will do another tutorial on a more difficult one. There is a guide to the tools you will need for this at the bottom, as well as my sample collage I made from this tutorial. Have fun!
~Open up a new page as big as you would like to print you collage. Such as an 8x10 to frame, or a 12 x12 scrapbook page. Go to File, New, change the pixel option to inches, and select your size. Then hit "Advanced options". Change your X resolution and Y resolution to 300 Pixels per inch(ppi). Anything you know you will eventually want to print, you want to create at 300ppi. This will give you a great resolution for your prints.
~Use your BUCKET FILL TOOL to choose the color that your background will be. I always love either black or white backgrounds. This give your pictures PLENTY of room to stand out. But any color will do.
~Now it's time to add the pictures! Go to File, Open as Layers. Choose your picture. Once it opens up as a second layer, you can resize it by using the SCALE TOOL, and move it around by using the MOVE TOOL. Remember when using the scale tool, to click on the little chain link in the box that opens up. This will allow you to scale it by clicking the corner of the picture and moving it, it will keep the proportions right, and not distort your picture at all.
~Continue to do this until all you pictures are opened up...all on their OWN layers! This will allow you to move and re-size each picture on its own, until you have their size and placement just right!
~If you want to add a border around each of your pictures(like I have done), you will need to open each picture up on their own new page. So go to File, Open, and choose your picture. It will be put on its own page, instead of as another layer on your project page. You can then go to Filters, Decor, Add Border. You can change the color of your border as well as the size. I like around 30-40.
~You border is created on its own separate layer, so you will need to Merge the layers together. Right click on the Border layer in your layer Box. And click Merge Down.
~Now to get your picture with its border on to your Collage page. Hit Ctrl X (cut).
~Go to your collage page and open a new layer. You can do this by going to Layers, New Layer. Or by clicking the little paper icon at the bottom of your layer box. Make sure it is set to open a Transparent layer.
~After you have sized and placed your picture where you want it, you have to ANCHOR it down, before you can move on to any other action. You can do this by hitting the little anchor icon at the bottom of your tool box.
~Continue doing this will each of your pictures until you have them all on you collage project page. Re-size and re-arrange until you are happy with the way it looks.
~If you want to add text to your page, simple click the TEXT TOOL, type your text. At the bottom of your tool box, you will be given the option of changing the color, size and font of your text.
~To add the final detail, if you want a matching border around your whole collage, go to Filter, Decor, Add border.
~Don't forget to save! :)
~Open up a new page as big as you would like to print you collage. Such as an 8x10 to frame, or a 12 x12 scrapbook page. Go to File, New, change the pixel option to inches, and select your size. Then hit "Advanced options". Change your X resolution and Y resolution to 300 Pixels per inch(ppi). Anything you know you will eventually want to print, you want to create at 300ppi. This will give you a great resolution for your prints.
~Use your BUCKET FILL TOOL to choose the color that your background will be. I always love either black or white backgrounds. This give your pictures PLENTY of room to stand out. But any color will do.
~Now it's time to add the pictures! Go to File, Open as Layers. Choose your picture. Once it opens up as a second layer, you can resize it by using the SCALE TOOL, and move it around by using the MOVE TOOL. Remember when using the scale tool, to click on the little chain link in the box that opens up. This will allow you to scale it by clicking the corner of the picture and moving it, it will keep the proportions right, and not distort your picture at all.
~Continue to do this until all you pictures are opened up...all on their OWN layers! This will allow you to move and re-size each picture on its own, until you have their size and placement just right!
~If you want to add a border around each of your pictures(like I have done), you will need to open each picture up on their own new page. So go to File, Open, and choose your picture. It will be put on its own page, instead of as another layer on your project page. You can then go to Filters, Decor, Add Border. You can change the color of your border as well as the size. I like around 30-40.
~You border is created on its own separate layer, so you will need to Merge the layers together. Right click on the Border layer in your layer Box. And click Merge Down.
~Now to get your picture with its border on to your Collage page. Hit Ctrl X (cut).
~Go to your collage page and open a new layer. You can do this by going to Layers, New Layer. Or by clicking the little paper icon at the bottom of your layer box. Make sure it is set to open a Transparent layer.
~After you have sized and placed your picture where you want it, you have to ANCHOR it down, before you can move on to any other action. You can do this by hitting the little anchor icon at the bottom of your tool box.
~Continue doing this will each of your pictures until you have them all on you collage project page. Re-size and re-arrange until you are happy with the way it looks.
~If you want to add text to your page, simple click the TEXT TOOL, type your text. At the bottom of your tool box, you will be given the option of changing the color, size and font of your text.
~To add the final detail, if you want a matching border around your whole collage, go to Filter, Decor, Add border.
~Don't forget to save! :)
Tools Needed:
.
Monday, April 12, 2010
Adding "Post Dividers and Siggy's" to your Blog
Ever wonder how peole get those cute little signatures under each post, as well as the fancy little post dividers? Well here's how...its pretty easy, and will make a HUGE difference on your blog!
FIRST is the creating part:
-Open a new page in your editing program sized ABOUT 700px x 200px(your length can be longer...but I wouldn't go any higher).
-Create your design and add a signature on it. You can get GREAT handwritting fonts from HERE.
-Save your image as a .png(PS) or .gif(gimp)
-Upload your image to Tinypic.com or Imagehost.org and copy the Directlink(tinypic) or Hotlink(imagehost)
TIP: You can choose to do an all in one siggy and divider...I have found this easier. OR, if you dont want the divider, you can simply just do a signature.
INSATLLING YOUR POST DIVIDER/SIGGY
- Go to Layout, EDIT HTML
- scroll down till you find(it will be the second section in the POST section) :
.post {
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
-Hightlight ALL that you see above, and delete it. Replace it with ALL that you see below:
Scroll a bit more and find the Section that looks like this:
.post-footer {
margin: .75em 0;
color:$sidebarcolor;
text-transform:uppercase;
letter-spacing:.1em;
font: $postfooterfont;
line-height: 1.4em;
}
Replace the RED number with 3em. If your post divider is BIG, you may need to make this number be a little higher. This will allow a little romm under each of your posts so your post divider doesnt sitt ontop of your post.
-Save and preview.
TIP: You can change the position of your divider by changing the above code where it says "bottom left" to "bottom center" or "bottom right".
You may need to or want to change the date/time and signature stamp that is automatically put under each post. I would recommend removing your name(if you added a siggy on, and the time, but leaving the date. Here is how to do that:
How to edit the DATE/TIME/SIGNATURE stamp after each:
-Go to Layout, Page Elements
-Click EDIT on your BLOG POST section.
-Check mark or uncheck mark the items you want shown/or not.
-Save
HERE is a great site for Pre-made post dividers. You can open them up in your editing program and edit the size of them to your liking, and also add your signature to it. Then follow the same steps as above for saving and installing.
FIRST is the creating part:
-Open a new page in your editing program sized ABOUT 700px x 200px(your length can be longer...but I wouldn't go any higher).
-Create your design and add a signature on it. You can get GREAT handwritting fonts from HERE.
-Save your image as a .png(PS) or .gif(gimp)
-Upload your image to Tinypic.com or Imagehost.org and copy the Directlink(tinypic) or Hotlink(imagehost)
TIP: You can choose to do an all in one siggy and divider...I have found this easier. OR, if you dont want the divider, you can simply just do a signature.
INSATLLING YOUR POST DIVIDER/SIGGY
- Go to Layout, EDIT HTML
- scroll down till you find(it will be the second section in the POST section) :
.post {
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
-Hightlight ALL that you see above, and delete it. Replace it with ALL that you see below:
.post {
background: url(http://yoururlhere.jpg/);
background-repeat: no-repeat;
background-position: bottom left;
margin:.5em 0 1.5em;border-bottom:0px dotted $bordercolor;
padding-bottom:5.5em;
}
-Insert your link you got from tinypic/image host where it says YOUR URL HERE. background: url(http://yoururlhere.jpg/);
background-repeat: no-repeat;
background-position: bottom left;
margin:.5em 0 1.5em;border-bottom:0px dotted $bordercolor;
padding-bottom:5.5em;
}
Scroll a bit more and find the Section that looks like this:
.post-footer {
margin: .75em 0;
color:$sidebarcolor;
text-transform:uppercase;
letter-spacing:.1em;
font: $postfooterfont;
line-height: 1.4em;
}
Replace the RED number with 3em. If your post divider is BIG, you may need to make this number be a little higher. This will allow a little romm under each of your posts so your post divider doesnt sitt ontop of your post.
-Save and preview.
TIP: You can change the position of your divider by changing the above code where it says "bottom left" to "bottom center" or "bottom right".
You may need to or want to change the date/time and signature stamp that is automatically put under each post. I would recommend removing your name(if you added a siggy on, and the time, but leaving the date. Here is how to do that:
How to edit the DATE/TIME/SIGNATURE stamp after each:
-Go to Layout, Page Elements
-Click EDIT on your BLOG POST section.
-Check mark or uncheck mark the items you want shown/or not.
-Save
HERE is a great site for Pre-made post dividers. You can open them up in your editing program and edit the size of them to your liking, and also add your signature to it. Then follow the same steps as above for saving and installing.
CREATING A "GRAB MY BUTTON"
Buttons are the new advertisments of your blog! Whats a better way to get your blog name out there to share with as many people as you can! You can now create your own button and then all of your visitors can "grab it" and post it to their blog.
To CREATE your own button:
-Open a new page in your editing program. The size should be no larger than 200x200(so that it will fit in your side bar).
-Create your button using text, papers,ribbons,buttons,etc., or even pictures.
-Save it as a .png(PS) or .gif(gimp)
-Upload your image to tinypics.com or Imagehost.org. And copy the Directlink(tinypic) or Hotlink(imagehost).
-Paste your link into the code below IN BOTH SPOTS and also place your blog address in the right location too:
<img src="http://YOURBUTTONLOCATION.jpg" /> <br /> <textarea style="text-align:center" rows="4" cols="22"><a border="0" href="http://YOURBLOGADDRESS.com" target="_blank"><img src=http://YOURBUTTONLOCATION.jpg></a></textarea>
-Go to Layout, Page Elements
-"Add a gadget". You will want to choose one on the side. After you create your gadget, you can move it lower on your list if you would like by just clicking and holding it down and moving it to the right spot.
- Place the whole code into the "content" box
-Save!
Your button and its code will now be available for all your visitors and followers to grab and post it on their blog!
To GRAB someone else's button (BUTTON....NOT BUTT):
Most will have a code box just like on yours. You can copy their code and place it in a new gadget(not the same as your button gadget). You can grab as many buttons as you would like and add them all to the same gadget by putting
in between each one. This < br> means a space break. You can add it twice if you want a bigger break between buttons. I do mine twice.
If you find someone's button who DOESNT have a code under the button, simply click on it and it will bring you to their flickr or photobucket account. Right click the image and hit SHARE, then select Blogger. Enter YOUR blog information, and it will post it to your blog automatically.
.
To CREATE your own button:
-Open a new page in your editing program. The size should be no larger than 200x200(so that it will fit in your side bar).
-Create your button using text, papers,ribbons,buttons,etc., or even pictures.
-Save it as a .png(PS) or .gif(gimp)
-Upload your image to tinypics.com or Imagehost.org. And copy the Directlink(tinypic) or Hotlink(imagehost).
-Paste your link into the code below IN BOTH SPOTS and also place your blog address in the right location too:
<img src="http://YOURBUTTONLOCATION.jpg" /> <br /> <textarea style="text-align:center" rows="4" cols="22"><a border="0" href="http://YOURBLOGADDRESS.com" target="_blank"><img src=http://YOURBUTTONLOCATION.jpg></a></textarea>
-Go to Layout, Page Elements
-"Add a gadget". You will want to choose one on the side. After you create your gadget, you can move it lower on your list if you would like by just clicking and holding it down and moving it to the right spot.
- Place the whole code into the "content" box
-Save!
Your button and its code will now be available for all your visitors and followers to grab and post it on their blog!
To GRAB someone else's button (BUTTON....NOT BUTT):
Most will have a code box just like on yours. You can copy their code and place it in a new gadget(not the same as your button gadget). You can grab as many buttons as you would like and add them all to the same gadget by putting
in between each one. This < br> means a space break. You can add it twice if you want a bigger break between buttons. I do mine twice.
If you find someone's button who DOESNT have a code under the button, simply click on it and it will bring you to their flickr or photobucket account. Right click the image and hit SHARE, then select Blogger. Enter YOUR blog information, and it will post it to your blog automatically.
.
ADDING A "BLOG LIST and FOLLOWERS" TO YOUR BLOG
They’re super easy to add. Just go to Layout, then Add a Gadget (preferably one that is on your side column), and there is an option for Blog List/Followers. Then just click on “Add a Blog to your List,” and copy and paste the web address. Now hit Save. That’s it.
.
.
GIVING YOUR BLOG EXTRA LARGE PICTURES
You've worked hard to make your pictures look great, and if you're like me, you want to make sure they're big and beautiful on your blog. Blogger gives you different size options, but if you want your pictures to show up in XLarge size, keep reading.
It's very important that your blog has the Updated Editor selected, so let's make sure you have that selected first.
- Go to Customize, Settings, Basic.
- Now go all the way towards the bottom of the page where it says "Select Page Editor."
- Click on "Updated Editor."
- Click "Save Settings."
Now go back up to the top and click Posting. You should now be able to start a New Post. Upload your new picture, click ok, and click on your picture and you will be given an option for XLarge. It seems so simple, but you wouldn't believe how tedious it was before the Updated Editor. :)
.
It's very important that your blog has the Updated Editor selected, so let's make sure you have that selected first.
- Go to Customize, Settings, Basic.
- Now go all the way towards the bottom of the page where it says "Select Page Editor."
- Click on "Updated Editor."
- Click "Save Settings."
Now go back up to the top and click Posting. You should now be able to start a New Post. Upload your new picture, click ok, and click on your picture and you will be given an option for XLarge. It seems so simple, but you wouldn't believe how tedious it was before the Updated Editor. :)
.
ADDING A "TICKER" TO YOUR BLOG
Want an easy way to remind family and friends how old your kids are? Or a countdown till your big family vaction, or even a counter to know how many people have viewed your blog? Well, tickers are an easy way to get any of those done! A few great ticker sites to check out are :
Lily Pie (for kids ages,anniversaries, due dates, etc.)
TickerFactory (kids,vacation, due dates, weightloss goals)
FreeCounters (a counter to show how many hits you have)
Go to any one of the sites listed above. Create your ticker. ANd then find the HTML code. Copy this code.
-Click on the Customize link at the top right of your blog. Then Layouts, and Page Elements.
-Click on one of the Add a Gadget links.If you made a full size(long ticker) you will need it to be at the top or bottom of your blog. If you used a smaller half size ticker(short), then you can use a side gadget.
-Click on HTML/JavaScript to open the gadget.
-Leave your title blank(or this will show on your blog), and paste in your HTML code under Content.
-Click on Save
.
Lily Pie (for kids ages,anniversaries, due dates, etc.)
TickerFactory (kids,vacation, due dates, weightloss goals)
FreeCounters (a counter to show how many hits you have)
Go to any one of the sites listed above. Create your ticker. ANd then find the HTML code. Copy this code.
-Click on the Customize link at the top right of your blog. Then Layouts, and Page Elements.
-Click on one of the Add a Gadget links.If you made a full size(long ticker) you will need it to be at the top or bottom of your blog. If you used a smaller half size ticker(short), then you can use a side gadget.
-Click on HTML/JavaScript to open the gadget.
-Leave your title blank(or this will show on your blog), and paste in your HTML code under Content.
-Click on Save
.
ADDING A "PLAYLIST" TO YOUR BLOG
Adding a playlist to your blog is just one more way of letting the world see another glimpse of you and your style. Some people love hearing others playlist, and some would rather turn the volume down!Here are the steps so you can add a little "umph" to your blog. Whether someone turns your playlist down or not...well, thats up to them! :)
-Go to Playlist.com
-Go to Join Now, or log in at the top right corner. To join it is free...and VERY fast!
-"Start building a playlist"....search for you song title, words in the song, or artist name.
-You can listen to the song by pressing the play button next to the song. If you want to add it to your playlist press the + button.
- Your song will be added to your playlist on the right side of the screen.
-After all your songs are chosen, you can rearrange them how you want them to play,Or you can hi the little button on the top right of your playlist screen to "shuffle" them. SO each time someone visits your blog, a new song will play.
-At the bottom of the playlist screen, hit "SHARE" or "EMBED"
-Choose your settings and hit "GET CODE"
-Before you hit the BLOGGER button, copy the FULL code that is found at the bottom of the screen. Then click the BLOGGER button.
-Fill in your blog information. ( I have been having problems with this NOT working. It will say LOG IN FAILED). If this happens, go to your blog and add the copied code into one of your Gadgets(on the bottom).
.
-Go to Playlist.com
-Go to Join Now, or log in at the top right corner. To join it is free...and VERY fast!
-"Start building a playlist"....search for you song title, words in the song, or artist name.
-You can listen to the song by pressing the play button next to the song. If you want to add it to your playlist press the + button.
- Your song will be added to your playlist on the right side of the screen.
-After all your songs are chosen, you can rearrange them how you want them to play,Or you can hi the little button on the top right of your playlist screen to "shuffle" them. SO each time someone visits your blog, a new song will play.
-At the bottom of the playlist screen, hit "SHARE" or "EMBED"
-Choose your settings and hit "GET CODE"
-Before you hit the BLOGGER button, copy the FULL code that is found at the bottom of the screen. Then click the BLOGGER button.
-Fill in your blog information. ( I have been having problems with this NOT working. It will say LOG IN FAILED). If this happens, go to your blog and add the copied code into one of your Gadgets(on the bottom).
.
CREATING A SLIDE SHOW ROTATING HEADER
Have you ever seen those beautiful headers that rotate people pictures through it? Ever wanted one...well now you can have it! :) Here's how.....
- You want to make your header approximately the width of your blog. If you’ve followed the MAKING YOUR CENTER BLOG WIDER instructions, your blog width will now be 1000px, so keep that in mind. If you didnt, it should be 660px. Her recommended length is 300 pixels, but I found that to be very hard to work with. It’s so long and thin. SO you could go anywhere from 300- 400 pixels. Remember, the more pictures you have the slower your blog will load, so it’s suggested that you keep it between 2 – 5 pictures. Remember you can stretch your photos if you need to by following THIS EDITING TIP that I got from CoffeeShop.
- Remember ALL of your pictures have to be the same size for this to work!
- Go to Tinypic.com or Imagehost.org and upload your design. Copy the Directlink(tinypic.com) or the Hotlink(imagehost.com)
- Now minimize that screen and go to HTML BASIX
- Click on "Automatically Refresh Images" and set how often you want them to flash. I recommend ever 6 seconds.
- Enter the image height and width in pixels.
- Now, take the direct link(tinypic.com) or Hotlink(Imagehost.com) for your photo that you copied and paste it where it says “URL of Image.” Do this for as many pictures as you need for your slideshow.
- Click Generate.
- Now you will see a very long code. Click on Select All. This will highlight the entire code, and you can just right click to copy that code.
- Now just go back to you blog, click Customize, Layout, Page Elements. Then go to the top and click on “Add a Gadget.”
- Select HTML/ JavaScript, paste the code there and save. Now you should have a slideshow header.
TIP: you can also do the as a small square slide show that will go on your side bar. You images should all be down to about 200x200 px to fit.
.
- You want to make your header approximately the width of your blog. If you’ve followed the MAKING YOUR CENTER BLOG WIDER instructions, your blog width will now be 1000px, so keep that in mind. If you didnt, it should be 660px. Her recommended length is 300 pixels, but I found that to be very hard to work with. It’s so long and thin. SO you could go anywhere from 300- 400 pixels. Remember, the more pictures you have the slower your blog will load, so it’s suggested that you keep it between 2 – 5 pictures. Remember you can stretch your photos if you need to by following THIS EDITING TIP that I got from CoffeeShop.
- Remember ALL of your pictures have to be the same size for this to work!
- Go to Tinypic.com or Imagehost.org and upload your design. Copy the Directlink(tinypic.com) or the Hotlink(imagehost.com)
- Now minimize that screen and go to HTML BASIX
- Click on "Automatically Refresh Images" and set how often you want them to flash. I recommend ever 6 seconds.
- Enter the image height and width in pixels.
- Now, take the direct link(tinypic.com) or Hotlink(Imagehost.com) for your photo that you copied and paste it where it says “URL of Image.” Do this for as many pictures as you need for your slideshow.
- Click Generate.
- Now you will see a very long code. Click on Select All. This will highlight the entire code, and you can just right click to copy that code.
- Now just go back to you blog, click Customize, Layout, Page Elements. Then go to the top and click on “Add a Gadget.”
- Select HTML/ JavaScript, paste the code there and save. Now you should have a slideshow header.
TIP: you can also do the as a small square slide show that will go on your side bar. You images should all be down to about 200x200 px to fit.
.
CREATING AND INSTALLING A "FROM SCRATCH" BLOG HEADER
If you really want to make your blog original, you can create your own header to match your custom background from scratch using the same style and techniques used in your CUSTOM MADE BACKGROUND. The possibilities are endless! To do this:
-Open a new transparent document that is approximately 1000 x 500, set at 72ppi. You can make it a little bit smaller than that, but don’t go any wider than 1000 pixels. That is your max. This is for if you have already made your CENTER BLOGGER WIDER. If not, your max size would be 600px wide. Make sure not to set it at higher than 72 ppi, or it will take your blog FOREVER to load.
-Add your Papers, ribbons, bows, brushes, etc. to have your header match your background. Make sure to create each thing on its own layer so you can have lots of play with your design. Save it in layers before you merge it together in case you need to go back later to make changes.
- After you’re done, don’t flatten your image. Just "merge visible layers". This will keep a transparent background, rather than white. Now you can save your image as a .png file.
-To add it to your blog, go to Customize, Layout, Click Edit on your header, and upload your file.
- If your header is TOO large on your Blog, just go back to your editing program and resize it a bit smaller, save, and upload again.
.
-Open a new transparent document that is approximately 1000 x 500, set at 72ppi. You can make it a little bit smaller than that, but don’t go any wider than 1000 pixels. That is your max. This is for if you have already made your CENTER BLOGGER WIDER. If not, your max size would be 600px wide. Make sure not to set it at higher than 72 ppi, or it will take your blog FOREVER to load.
-Add your Papers, ribbons, bows, brushes, etc. to have your header match your background. Make sure to create each thing on its own layer so you can have lots of play with your design. Save it in layers before you merge it together in case you need to go back later to make changes.
- After you’re done, don’t flatten your image. Just "merge visible layers". This will keep a transparent background, rather than white. Now you can save your image as a .png file.
-To add it to your blog, go to Customize, Layout, Click Edit on your header, and upload your file.
- If your header is TOO large on your Blog, just go back to your editing program and resize it a bit smaller, save, and upload again.
.
INSATALLING PRE-MADE BLOG HEADERS
Another option for your Header is to use a premade template. Here are a few of my favorites:
-SHABBY BLOGS has lots of great ones (HERE).
-COFFEESHOP offers some great ones (HERE). She mixes her storyboards and blogger templates together, so just look to make sure the one you download is for a blog header. Now these can only be used in PS or PSE, but they’re great for getting ideas from if you use Gimp. If you do use these, just add your pictures to her template, and save as a jpg.
- Go to your blog and go to your Dashboard and hit Layouts, then Page Elements. Or Go to Customize, then layouts then Page Elements. Click Edit on your Header, and load your new one, and select "Instead of Title and Description"
- Save and preview. If you want it to be smaller, go back to the editing program and resize and save again.
-SHABBY BLOGS has lots of great ones (HERE).
-COFFEESHOP offers some great ones (HERE). She mixes her storyboards and blogger templates together, so just look to make sure the one you download is for a blog header. Now these can only be used in PS or PSE, but they’re great for getting ideas from if you use Gimp. If you do use these, just add your pictures to her template, and save as a jpg.
- Go to your blog and go to your Dashboard and hit Layouts, then Page Elements. Or Go to Customize, then layouts then Page Elements. Click Edit on your Header, and load your new one, and select "Instead of Title and Description"
- Save and preview. If you want it to be smaller, go back to the editing program and resize and save again.
CREATING AND INSTALLING A SIMPLE BLOG HEADER
If you want a simple blog header, COFFEESHOP (HERE) has a great tutorial that shows you what size to crop your photo and how to add text to it before uploading it. I actually used this tutorial for my BLOG (TheAndressFamily). To do this:
- Crop your picture between 660 – 1000 pixels wide and 150-400 pixels high. How big you go is more a matter of taste, and if you make it too big Blogger will shrink it to size. You can crop at 72ppi since it will be used for web, not print. The higher ppi, the longer it will take for your page to load. Sometimes it is best to create it bigger, so you only have to size it down if it's too big for you taste. If you make it too small, and want it bigger, you have to start all over.
- Now you can add your text. Remember that if you want to use a particular color from your picture as the text color, just use the eyedropper to select the color. And MeShell’s pattern fill challenge is great for creating letters for this.
- When you’re done, Flatten and Save your image as a jpg.
- Go to your blog and go to your Dashboard and hit Layouts, then Page Elements. Or Go to Customize, then layouts then Page Elements. Click Edit on your Header, and load your new one, and select "Instead of Title and Description"
- Save and preview. If you want it to be smaller, go back to the editing program and resize and save again.
.
- Crop your picture between 660 – 1000 pixels wide and 150-400 pixels high. How big you go is more a matter of taste, and if you make it too big Blogger will shrink it to size. You can crop at 72ppi since it will be used for web, not print. The higher ppi, the longer it will take for your page to load. Sometimes it is best to create it bigger, so you only have to size it down if it's too big for you taste. If you make it too small, and want it bigger, you have to start all over.
- Now you can add your text. Remember that if you want to use a particular color from your picture as the text color, just use the eyedropper to select the color. And MeShell’s pattern fill challenge is great for creating letters for this.
- When you’re done, Flatten and Save your image as a jpg.
- Go to your blog and go to your Dashboard and hit Layouts, then Page Elements. Or Go to Customize, then layouts then Page Elements. Click Edit on your Header, and load your new one, and select "Instead of Title and Description"
- Save and preview. If you want it to be smaller, go back to the editing program and resize and save again.
.
CREATING AND INSTALLING YOUR OWN BLOG BACKGOUND
If you want to take it to the next step up from using the pre-made blog backgrounds, you can CREATE your own blog background. This obviously takes more time...and patience. It can be a bit frustrating trying to get the sizing right. But if you are looking for something more personalized, then this is the way to go.
- In your editing program(Photoshop, Elements, or GIMP), open up a new page. Size it to 24inches wide and 15inches tall, at 72 ppi. NOW even though you create your page this big, not ALL of the page will show up on your blog. But if you create it any smaller, you will see white on the sides or the bottom. SO stick with this size.
-Create you background by using layers of Papers, ribbons, or Brushes. If you use premade Scrapbooking kits, make sure your give credit to the "maker of the kit".
TIP: From experience (of trial and error), I have found that its best to do a simple repeating background, because depending on the size of one's computer screen, it will change the way they see your blog. SO some things maybe cut off on other screens.
- Make your first layer a FULL(24x15) solid background of a paper or color you want. Can be solid or textured.
- On your next layer create a box using your rectangle tool. Fill it with any color.(we will only be using this as a guide tool, and will delete it before saving. The box should be 15 inches tall, and should fill everywhere between the 5inch mark and the 19inch mark. This will show you "ABOUT" where your center posting part on your blog will be. So everything under that box will not show up on you blog.
- Decorate the two outer sides of that box(Everything on its own layers).
TIP: Because everyone's computer screen show a different amount of your background, we have found the best spots to decorate are between inches 2-5 and 19-23. BUT also add decoration to the other few inches for those that it shows the FULL screen to. AND, there is no need to decorate any lower than 10 inches...this will not show on anyone's blogs. It is only used as extra space(but must be there). So it may be helpful to create ANOTHER layer with a second box(you can turn the opacity low). Put this box from 2-13inches, and 8.5 inches long. This will show you where MOST peoples computers will cut your blog off.
Here is an example:
- When you are happy with your design of your background,Make sure you delete the "box" layers we created as your tools. THEN save it FIRST as a (xcf(gimp) or psd(ps)). This will save it in layer form, in case you need to go back later to make and changes. Next save it as a jpg.
INSTALLING YOUR OWN BACKGROUND
- Open up a word document, or notepad. And Copy this code on to a new page:
<style type="text/css"> body {background-image: url("YOUR PHOTO URL HERE"); background-position: top center; background-repeat: no-repeat; background-attachment: fixed; }</style>
- Go to Tinypic.com or Imagehost.org and upload your design. Copy the Directlink(tinypic.com) or the Hotlink(imagehost.com)
- Paste your link into the above code where it says "Your Photo URL here". MAKE SURE YOU LEAVE THE "" marks in the code!!!!
- Copy your NEW WHOLE code.
- Go to your blog and go to your Dashboard and hit Layouts, then Page Elements. Or Go to Customize, then layouts then Page Elements.
- Click to "ADD a Gadget". You can use it anywhere...but I normal use the very bottom one to keep it out of the way. In the TITLE spot, leave it blank. If you type in it, it WILL show on your blog. In the CONTENT spot, paste your code. Hit save and then "preview your blog".
You can go back and change your blog background as many times as you want by taking the same steps. Just make sure you always use the same "gadget" spot, and delete your old code before pasting the new one. When you are creating your own background you may need to do a few "tries" before you get the look right. That's why it's best to leave them all in layers, so you can move your embellishments around to where you can see them on your blog.
- In your editing program(Photoshop, Elements, or GIMP), open up a new page. Size it to 24inches wide and 15inches tall, at 72 ppi. NOW even though you create your page this big, not ALL of the page will show up on your blog. But if you create it any smaller, you will see white on the sides or the bottom. SO stick with this size.
-Create you background by using layers of Papers, ribbons, or Brushes. If you use premade Scrapbooking kits, make sure your give credit to the "maker of the kit".
TIP: From experience (of trial and error), I have found that its best to do a simple repeating background, because depending on the size of one's computer screen, it will change the way they see your blog. SO some things maybe cut off on other screens.
- Make your first layer a FULL(24x15) solid background of a paper or color you want. Can be solid or textured.
- On your next layer create a box using your rectangle tool. Fill it with any color.(we will only be using this as a guide tool, and will delete it before saving. The box should be 15 inches tall, and should fill everywhere between the 5inch mark and the 19inch mark. This will show you "ABOUT" where your center posting part on your blog will be. So everything under that box will not show up on you blog.
- Decorate the two outer sides of that box(Everything on its own layers).
TIP: Because everyone's computer screen show a different amount of your background, we have found the best spots to decorate are between inches 2-5 and 19-23. BUT also add decoration to the other few inches for those that it shows the FULL screen to. AND, there is no need to decorate any lower than 10 inches...this will not show on anyone's blogs. It is only used as extra space(but must be there). So it may be helpful to create ANOTHER layer with a second box(you can turn the opacity low). Put this box from 2-13inches, and 8.5 inches long. This will show you where MOST peoples computers will cut your blog off.
Here is an example:
- When you are happy with your design of your background,Make sure you delete the "box" layers we created as your tools. THEN save it FIRST as a (xcf(gimp) or psd(ps)). This will save it in layer form, in case you need to go back later to make and changes. Next save it as a jpg.
INSTALLING YOUR OWN BACKGROUND
- Open up a word document, or notepad. And Copy this code on to a new page:
<style type="text/css"> body {background-image: url("YOUR PHOTO URL HERE"); background-position: top center; background-repeat: no-repeat; background-attachment: fixed; }</style>
- Go to Tinypic.com or Imagehost.org and upload your design. Copy the Directlink(tinypic.com) or the Hotlink(imagehost.com)
- Paste your link into the above code where it says "Your Photo URL here". MAKE SURE YOU LEAVE THE "" marks in the code!!!!
- Copy your NEW WHOLE code.
- Go to your blog and go to your Dashboard and hit Layouts, then Page Elements. Or Go to Customize, then layouts then Page Elements.
- Click to "ADD a Gadget". You can use it anywhere...but I normal use the very bottom one to keep it out of the way. In the TITLE spot, leave it blank. If you type in it, it WILL show on your blog. In the CONTENT spot, paste your code. Hit save and then "preview your blog".
You can go back and change your blog background as many times as you want by taking the same steps. Just make sure you always use the same "gadget" spot, and delete your old code before pasting the new one. When you are creating your own background you may need to do a few "tries" before you get the look right. That's why it's best to leave them all in layers, so you can move your embellishments around to where you can see them on your blog.
Installing Pre-Made blog backgrounds
There are MANY sites that you can get beautiful FREE, pre made backgrounds. ANd installing them is soooo easy. Its one of those things you can do over and over and over again...as often as your heart desires! :) Here is a few of my favorites:
- Scrap-e-blog
- Cutest Blog on the Block
- Shabby Blogs
- CoffeeShop
- Copy the code that is given to you with the background. It's a long code that starts and ends with < script >. Make sure you copy it all.
- Go to your blog and go to your Dashboard and hit Layouts, then Page Elements. Or Go to Customize, then layouts then Page Elements.
- Click to "ADD a Gadget". You can use it anywhere...but I normal use the very bottom one to keep it out of the way. In the TITLE spot, leave it blank. If you type in it, it WILL show on your blog. In the CONTENT spot, paste your code. Hit save and then "preview your blog".
You can go back and change your blog background as many times as you want by taking the same steps. Just make sure you always use the same "gadget" spot, and delete your old code before pasting the new one.
.
- Scrap-e-blog
- Cutest Blog on the Block
- Shabby Blogs
- CoffeeShop
- Copy the code that is given to you with the background. It's a long code that starts and ends with < script >. Make sure you copy it all.
- Go to your blog and go to your Dashboard and hit Layouts, then Page Elements. Or Go to Customize, then layouts then Page Elements.
- Click to "ADD a Gadget". You can use it anywhere...but I normal use the very bottom one to keep it out of the way. In the TITLE spot, leave it blank. If you type in it, it WILL show on your blog. In the CONTENT spot, paste your code. Hit save and then "preview your blog".
You can go back and change your blog background as many times as you want by taking the same steps. Just make sure you always use the same "gadget" spot, and delete your old code before pasting the new one.
.
Subscribe to:
Comments (Atom)































